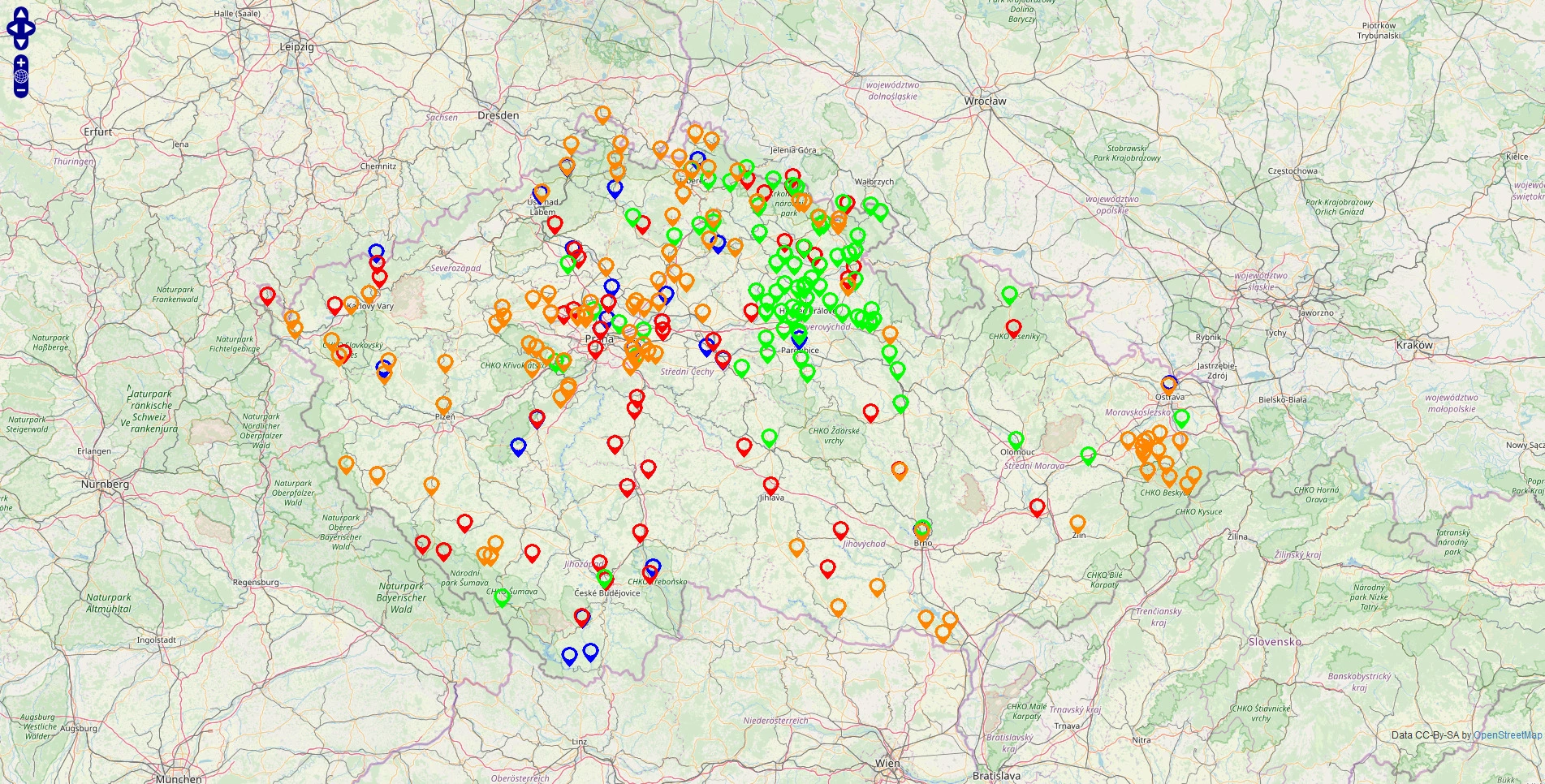
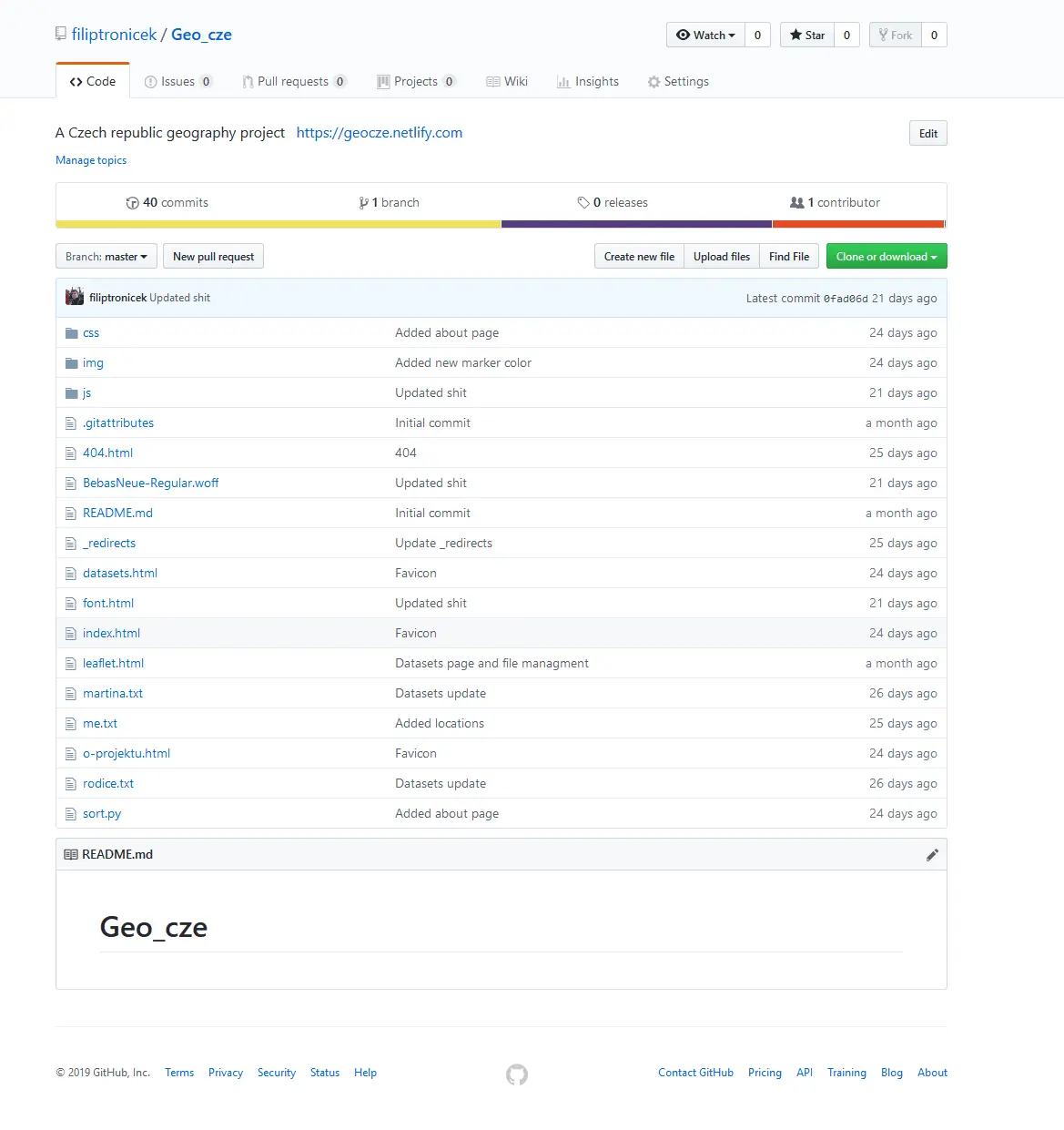
In February, our teacher for geography assigned a project in which every student had to ask his relatives where they have been in the Czech Republic and put it into a table (and also draw a map). I found that a bit boring, so I thought of a better idea: a fully interactive map made into a web application. First I wanted to use the lazy approach to do the project: MapFling. Unfortunately, the website was down on the day I wanted to start on. So I opened my browser and searched for some good maps APIs. I didn’t want to use the Google Maps API, because it’s too expensive just for a simple project. Then I found an API from OpenLayers which looked ok for the job. The only drawback with this solution is that the design is not as modern as e.g. LeafletJS. So I got to work and on April 11, I published the code on GitHub

I had to have the table with my datasets somewhere, but I found just letting the visitor download an Excel spreadsheet not suitable for my UX. So I had an idea: what if I made the table in HTML with <a> tags pointing to a function in JavaScript, which will generate an <iframe> with a Google Map showing the selected place? So instead of having the table manually written in I put the names of the places to JavaScript arrays (I was lazy making the arrays myself so I made a short Python script to sort it out: link here). Then I grabbed every item from each array and added this function. Then I just created the about page and the project was done. You can check it out here.